この Lesson では、複数のボタンを順番にタップするシナリオを作成します。
以下のことを学ぶことができます。
✅️ 複数のステップを追加する方法
✅️ ステップの設定変更手順
✅️ シナリオの設定変更手順
この Lesson の手順 1〜3 までは Lesson 1 と同じ内容ですので、もし Lesson 1 で作成したシナリオがあればそのまま使用することもできます。
1. シナリオの作成
今回の Lesson で使うシナリオを作成します。画面中央あたりにある「最初のシナリオを作成」をタップします。既にシナリオが1つ以上ある場合は、右下の + ボタンをタップしてシナリオを作成します。


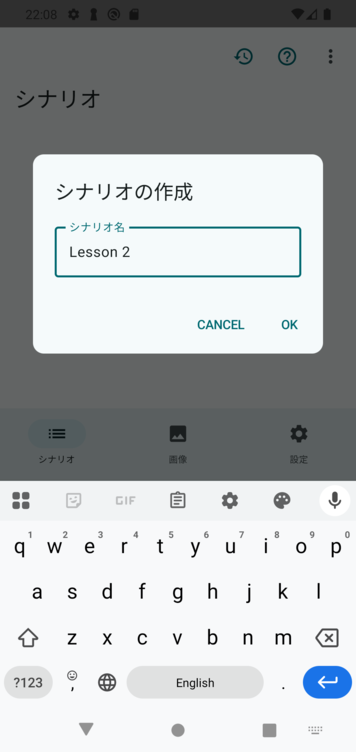
シナリオに名前をつけて OK をタップします。シナリオの名前は、「Lesson 2」などわかりやすい名前にしておくと良いでしょう。

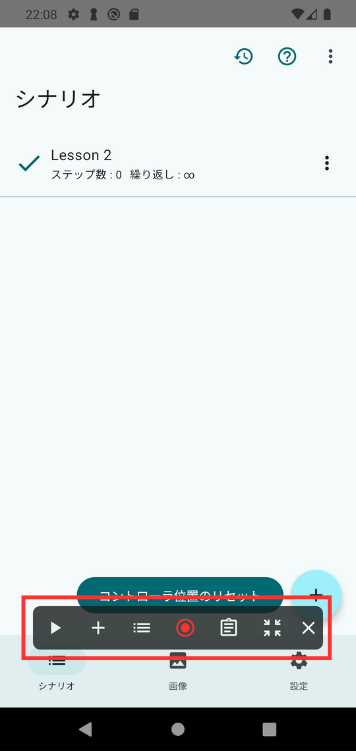
シナリオが作成されると、画面下部にシナリオコントローラという操作パネルが表示される状態になります。

2. 練習用画面を開く
TapEzy の設定から練習用画面を開きます。
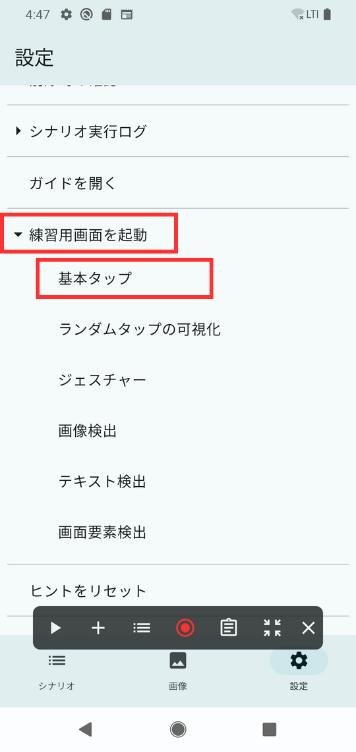
TapEzy の設定で「練習用画面を起動」をタップし、続いて「基本タップ」を選択します。

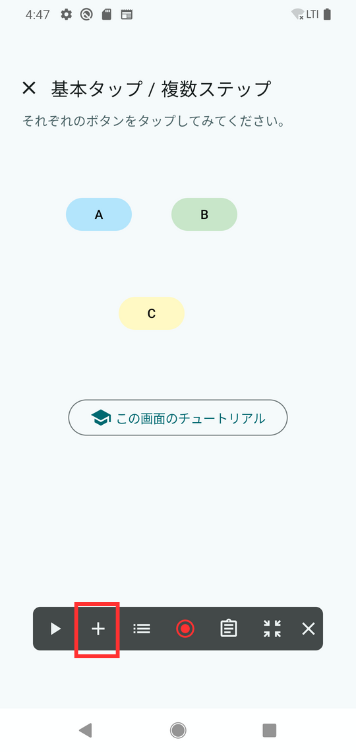
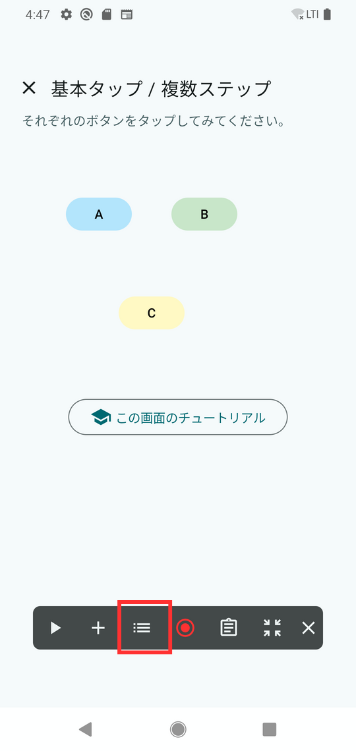
A、B、Cと書かれた3つのボタンが並んだ画面が開きます。各ボタンをタップすると、ボタンの近くに「Tapped!」と表示され、タップが反応したことがわかるようになっています。試しに A、B、C のボタンを指で順番にタップしてみてください。
3. TapEzy でボタンをタップするステップを追加する
それではTapEzy で練習用アプリの A のボタンをタップするステップを追加しましょう。
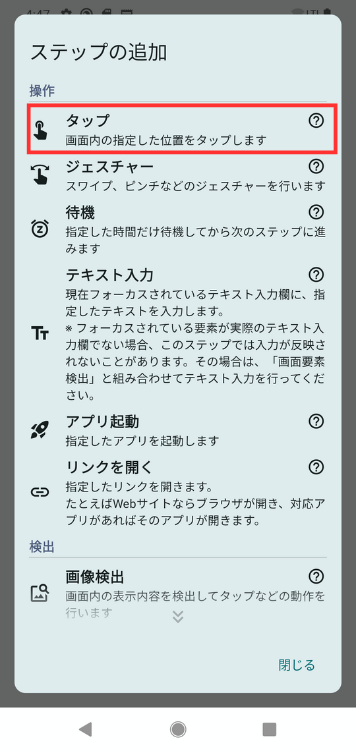
シナリオコントローラの + ボタンをタップして、「タップ」のステップを追加します。


「タップ」を選択すると、タップ位置を決める画面(タップ位置指定ツール)が表示されます。この画面でタッチした場所がそのままタップステップでのタップ位置になります。A のボタンをタッチして位置を指定し、画面下部の「OK」をタップして確定します。
ステップの追加が完了すると、ステップのリスト画面が開きますので、先ほど追加したステップが表示されていることを確認してください。ステップリストは右下の「閉じる」ボタンをタップして閉じます。

4. ステップをコピーする
先ほどの手順で作成した A をタップするステップをコピーして B をタップするステップを作っていきます。
シナリオコントローラのリストボタンをタップして、ステップリストを表示します。

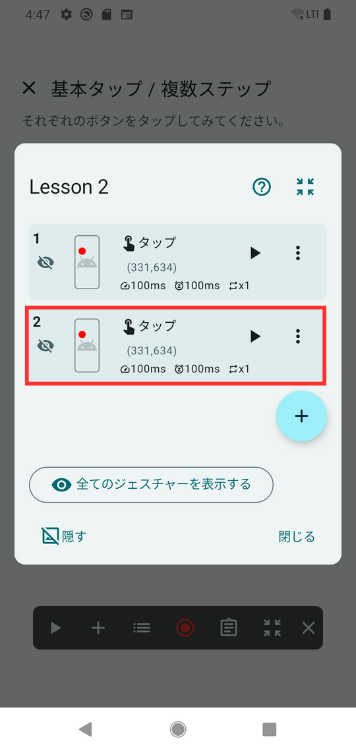
ステップのリストが表示されたら、先ほど追加したステップの右にある3点リーダーをタップし、表示されるポップアップから「コピー」をタップします。
これで、A をタップするステップがコピーされ、ステップが2つになります。
5. タップ位置を変更する
コピーして作成したステップを編集していきます。
この段階ではまだコピーしたステップは A をタップする状態ですので、タップ位置を変更して B をタップするようにしましょう。
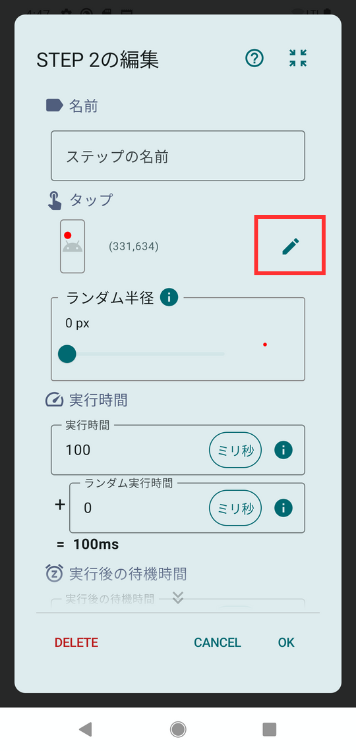
ステップリストを開き、先ほど追加したステップをタップしてステップ編集画面を表示します。

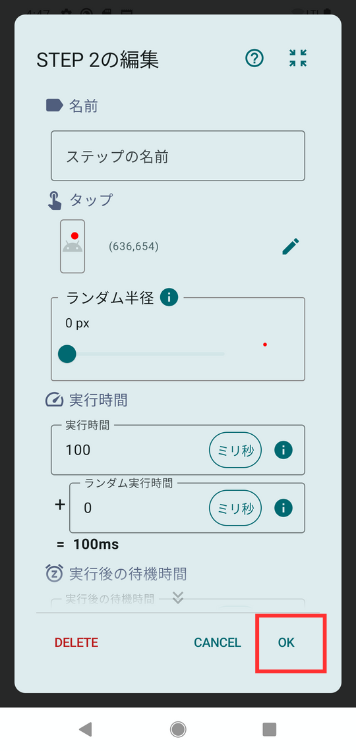
「タップ」と書いたグループに現在設定されているタップ位置が表示されています。右にある✏️のボタンをタップしてタップ位置指定ツールを開きます。

タップ位置指定ツールが開いたら、タップ位置を B のボタンに変更して下部の OK をタップします。
タップ位置が変更できたら、ステップ編集画面の下部にある OK をタップして編集を確定します。

6. ステップの動作を確認する
B をタップするステップが問題なく動作するかを確認しておきましょう。
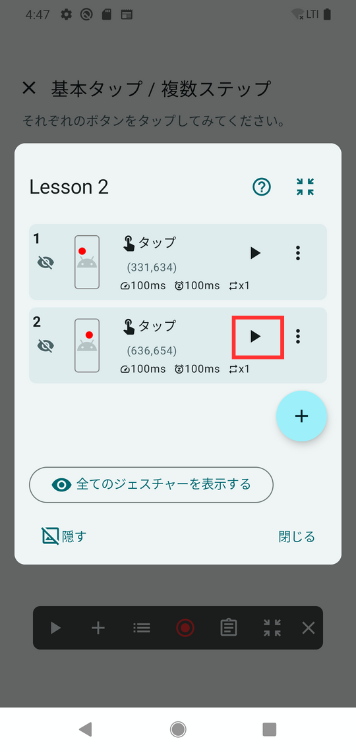
ステップリストで先ほど編集したステップの右の方にある▶をタップします。このボタンをタップすると、そのステップを一度だけ実行することができます。

B のボタンの Tapped! が表示されることを確認してください。表示されない場合は、再度ステップを編集してタップ位置を調整してください。
7. さらにステップを追加して編集する
B をタップするステップを追加した時と同じようにして、コピーと編集を行い、C をタップするステップを設定しましょう。
8. シナリオを再生する
作成したシナリオを再生して動作の確認を行いましょう。
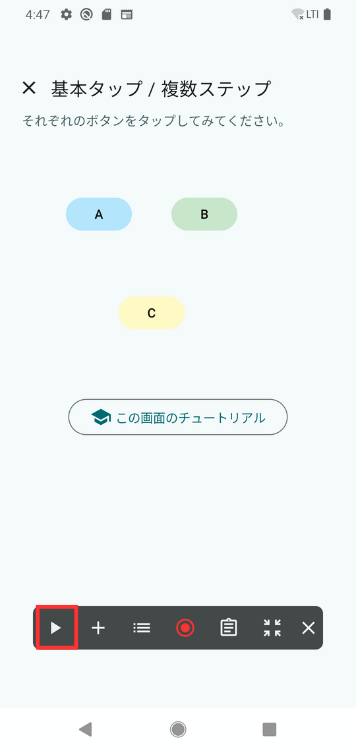
シナリオの再生はシナリオコントローラの ▶ ボタンを使います。

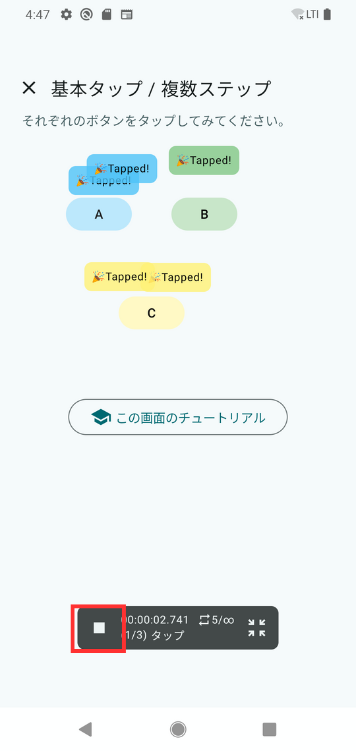
シナリオの再生が開始されると、A、B、Cのボタンを順番にタップする様子が確認できます。
再生の停止は ■ ボタンで行います。

9. ステップに名前をつける
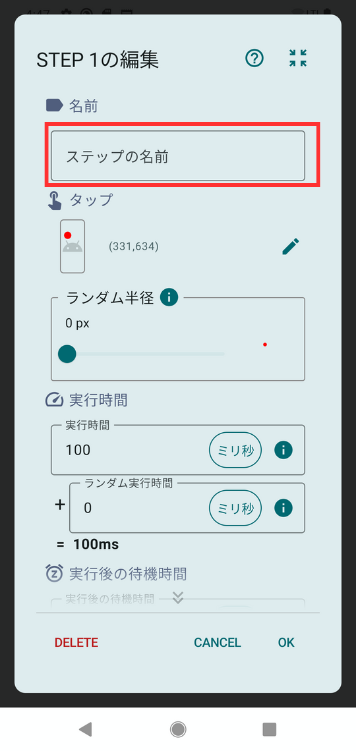
これからステップをさらに編集して動作を確認していきますが、その前にわかりやすいようにステップに名前をつけておきましょう。
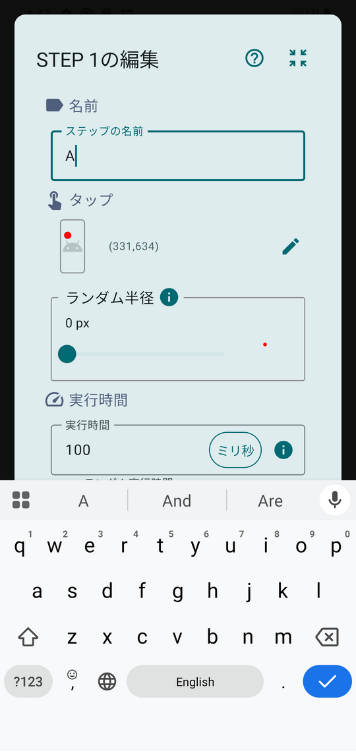
ステップ編集画面上部にある「ステップの名前」のところで好きな名前をつけることができます。
わかりやすいように、それぞれA、B、C と名前をつけておきましょう。


ステップのリストでそれぞれの名前が表示されることを確認してください。

10. ステップを編集する
ステップを編集して動作を確認してみます。
ステップ B をタップしてステップ編集画面を開き、実行時間、実行後の待機時間、繰り返しをそれぞれ変更して行きましょう。
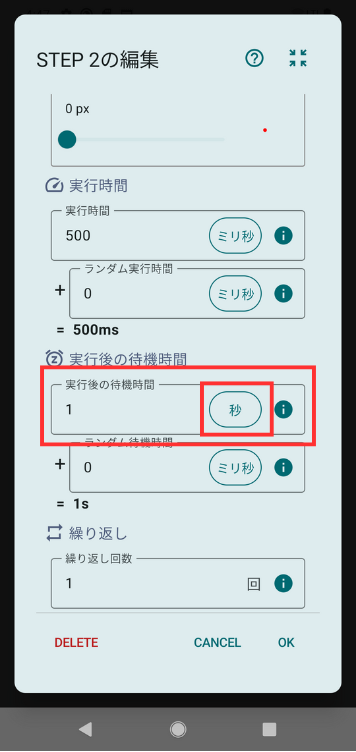
実行時間は画面にタッチし続けている時間を設定します。500 ミリ秒を設定してみましょう。

次に実行後の待機時間を設定します。1秒を設定してみましょう。
ℹ️ 「ミリ秒」などの単位はタップすることで「秒」や「分」などに切り替えられます。
単位を秒に切り替えたうえで、1 を入力します。

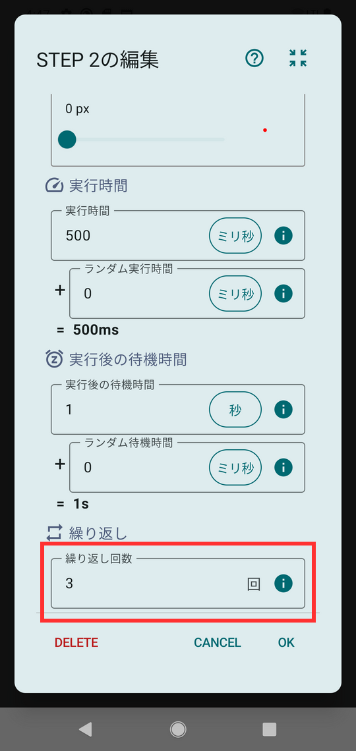
繰り返しも変更します。ステップ自体の繰り返し回数を設定することができます。ここでは 3 を入力します。

編集したステップ B の動作を確認しておきます。ステップリストでステップ B の右のほうにある ▶ をタップして動作を確認しておきます。
11. ステップの順序を入れ替える
ステップリストでステップを長押しドラッグすると、ステップの実行順番を入れ替えることができます。C を長押しドラッグで A の下に移動させ、A → C → B の順序になるよう変更してみましょう。
12. シナリオの設定を行う
シナリオ自体にも繰り返し回数があるので、設定してみましょう。
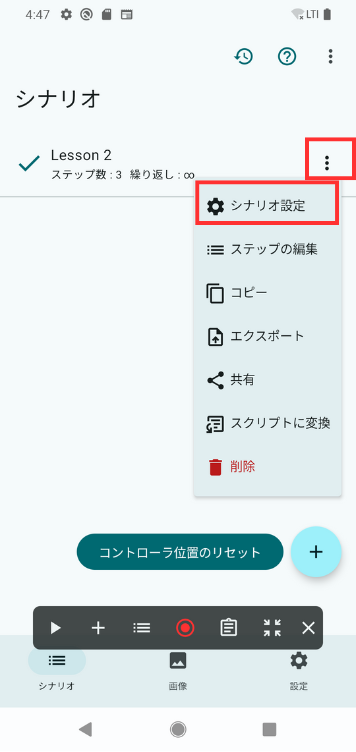
TapEzy シナリオリストの Lesson 2 シナリオの右にある 3 点リーダーをタップし、表示されるメニューから「シナリオ設定」をタップします。

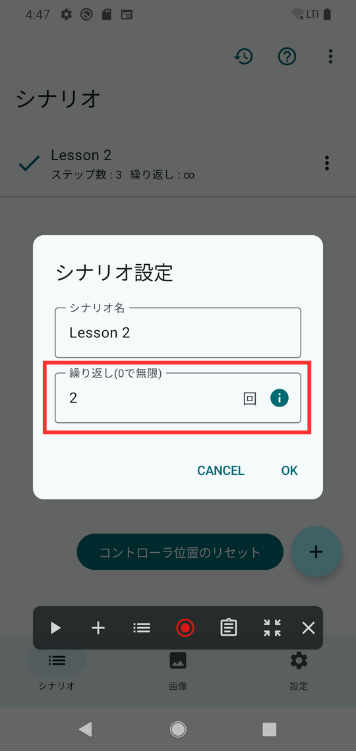
繰り返し回数を設定することができます。デフォルトでは 0 になっていて、これは無限に繰り返すことを意味します。繰り返し回数が 2 回になるように設定を行います。

13. シナリオを再生する
それでは練習用画面に戻り、作成したシナリオを再生してみましょう。
Aを素早くタップ、C を素早くタップ、Bをゆっくり 3回タップ
この一連の流れを2回繰り返してシナリオが終了するという動きが確認できるかと思います。もし動きが違っていたら再度ステップリストを開いて設定内容を確認してみてください。
まとめ
この Lesson では、複数のボタンを順番にタップするシナリオを作成しながら、ステップのコピー、編集、順序変更、シナリオ全体のループ設定までを通して、TapEzy の基本的な自動操作の構築方法を体験しました。
より詳しい説明はそれぞれ下記にありますので、ここからさらに設定を変更する場合は参考にしてください。