この Lesson では、画面要素検出を使って擬似的なフォームの入力を行うシナリオを作成します。
以下のことを学ぶことができます。
✅️ 画面要素検出ステップの使用方法
✅️ 検出画面要素にテキスト入力を行う方法
1. シナリオの作成
今回の Lesson で使うシナリオを作成します。画面中央あたりにある「最初のシナリオを作成」をタップします。既にシナリオが1つ以上ある場合は、右下の + ボタンをタップしてシナリオを作成します。


シナリオに名前をつけて OK をタップします。シナリオの名前は、「Lesson 7」などわかりやすい名前にしておくと良いでしょう。

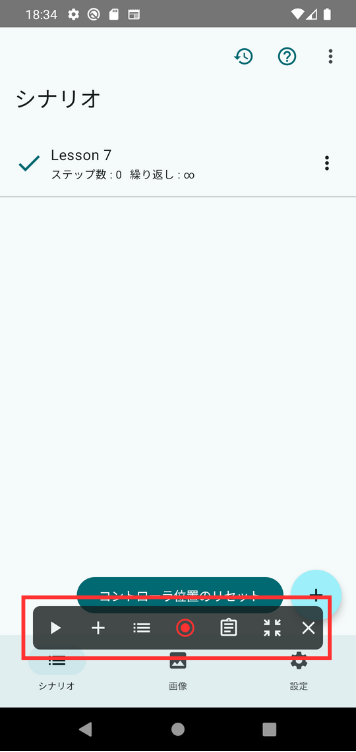
シナリオが作成されると、画面下部にシナリオコントローラという操作パネルが表示される状態になります。

2. 練習用画面を開く
TapEzy の設定から練習用画面を開きます。
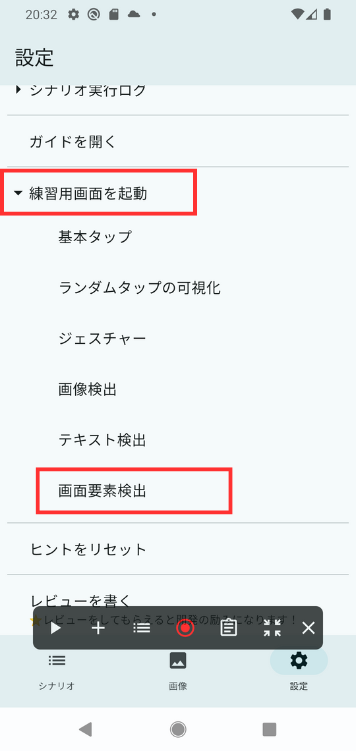
TapEzy の設定で「練習用画面を起動」をタップし、続いて「画面要素検出」を選択します。

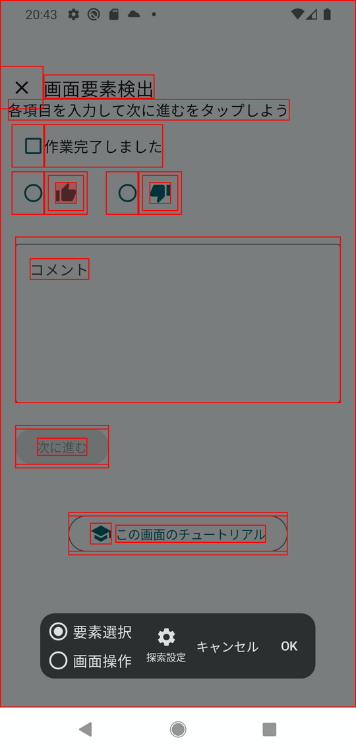
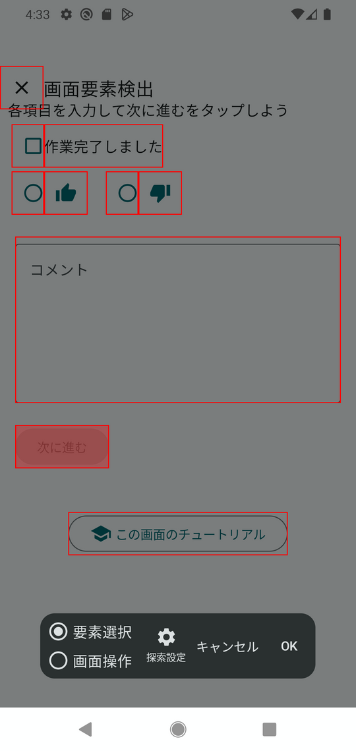
チェックボックス、ラジオボタン、テキストフィールドなどが並んだ画面が表示されます。
この画面は擬似的な入力フォームになっていて、タップやテキスト入力が可能になっています。
試しにフォームを操作して動きを確認してください。
3. TapEzy でチェックボックスをタップする
それではTapEzy でこのフォームを入力していきましょう。
まずは「作業完了しました」のチェックボックスをチェックするためのステップを追加します。
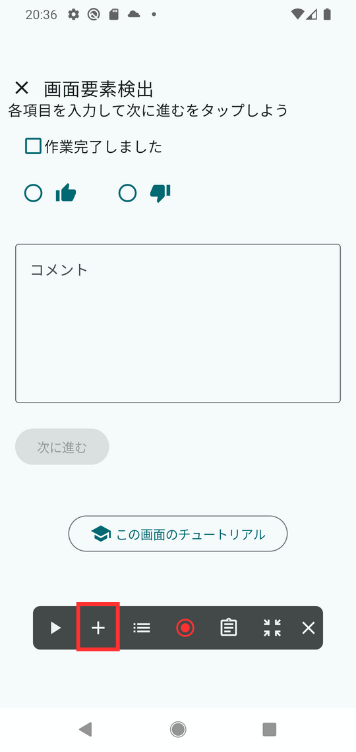
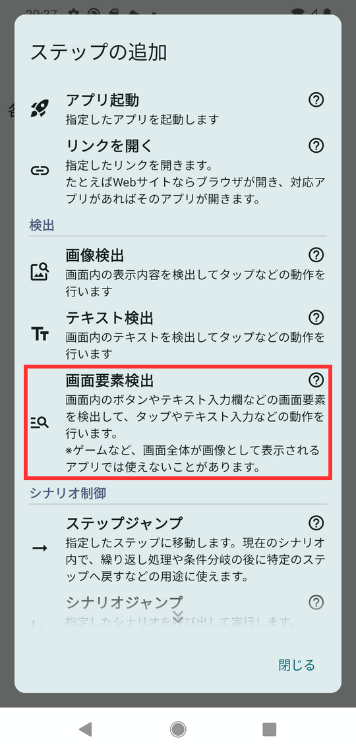
シナリオコントローラの + ボタンをタップして、「画面要素検出」のステップを追加します。


「画面要素検出」を選択すると、検出したい画面要素を選択する画面が表示されます。
ここでは「作業完了しました」のチェックボックスをチェック状態にすることを考えます。これは「作業完了しました」のテキスト部分をタップすることで実現できます。
まずは画面「探索設定」を表示して、「タップ可能な要素に限定する」のチェックを有効にします。こうすることで、画面内でタップ可能な要素のみが赤枠で表示されるようになるので、選択がしやすくなります。
続いて、「作業完了しました」のテキスト部分を選択します。選択された部分が赤くなるのが確認できます。この状態で OK をタップします。
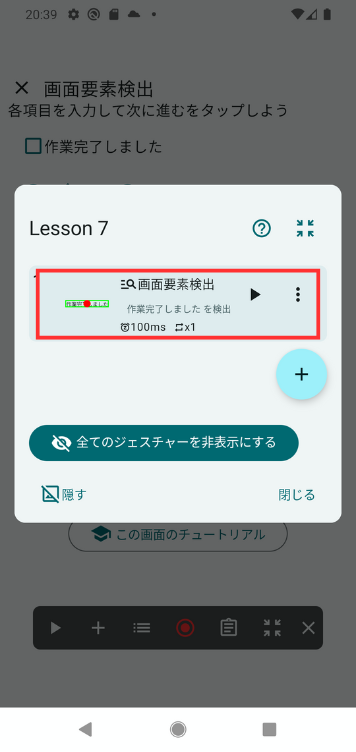
画面要素検出のステップが追加されました。追加後に開くステップリストでは、「作業完了しました」のテキストの中心に赤い点が表示された状態になっています。画面要素検出などの検出系のステップは、ステップ追加時点で検出した要素をタップする設定になっているため、このような表示になっています。
一度、追加されたステップをタップして、設定を確認してみましょう。ステップリストに表示されたステップをタップします。


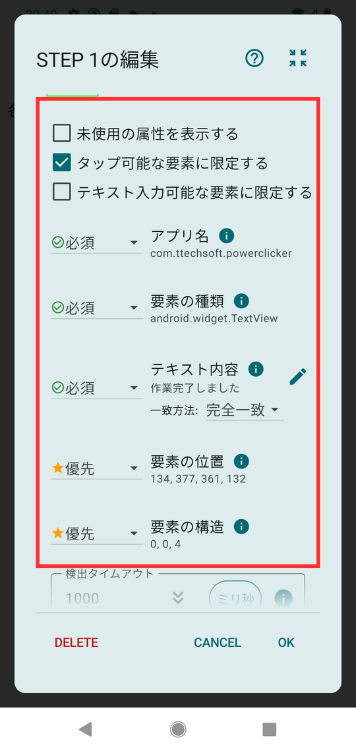
ステップ編集画面が開き、現在の探索設定が確認できます。まず、「タップ可能な要素に限定する」のチェックが入っているので、タップできない要素は探索の候補になりません。
次に、「必須」となっている項目に着目します。
- アプリ名は、現在表示されているアプリを特定するための識別子です。現在は、TapEzyアプリが条件になっています。
- 要素の種類は、対象とする画面要素の種類を表す識別子です。「TextView」となっていて、ラベルなどの編集不可のテキストであることが条件になっています。
- テキスト内容は、実際に画面に表示されるテキストです。「作業完了しました」に完全一致することを条件としています。
これらの必須条件を満たす画面要素が画面内にあれば、検出成功となります。
ただし、複数の要素が必須条件を満たす場合、「優先」となっている条件に最も合致する要素が選ばれます。
このように画面要素検出は複数の条件の組み合わせで検出の成否を決定するようになっています。さらに別の画面要素についての検出ステップも追加して理解を深めていきましょう。
4. TapEzy でラジオボタンを切り替えるステップを追加する
次は、ラジオボタンを切り替えるためのステップを追加します。
ラジオボタンもタップ可能な要素ですが、ボタンそのものにはテキストがないため、今回は画像に付与されている「説明ラベル」という画面に表示されていない情報を使って検出を行います。
以下の手順でステップを追加していきます。
- シナリオコントローラの + をタップ
- ステップの追加画面で「画面要素検出」を選択
- 画面要素を選択する画面で、👍️の画像(最も小さい赤枠) をタップ
- 下部の OK をタップ

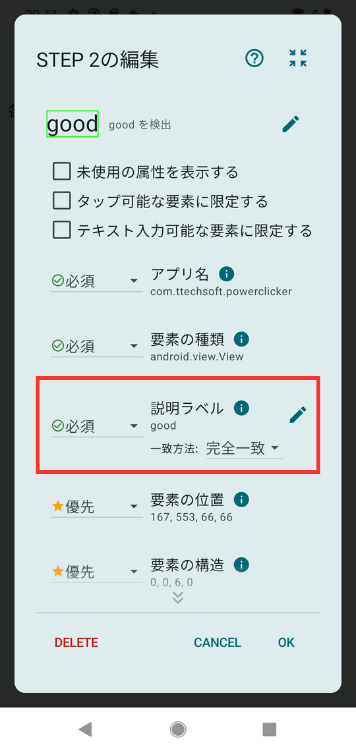
こちらもステップ編集画面を開いて、追加した画面要素検出の探索設定を確認します。

先ほどのアプリ名と要素の種類に加えて、説明ラベルがgood で完全一致することが必須条件になっていることが確認できます。
5. TapEzyでコメント入力を行う
続いて、フォームにある「コメント」のテキスト入力フォームにテキストを入力するステップを追加します。
入力フォームを画面要素検出で検出してテキストを入力する場合は、探索設定で「テキスト入力可能な要素に限定する」のチェックを有効にします。こうすることで、テキスト入力できる要素のみが赤枠で表示されるため、要素の選択がスムーズになります。
以下の手順でステップを追加していきます。
- シナリオコントローラの + をタップ
- ステップの追加画面で「画面要素検出」を選択
- 下部の探索設定をタップ
- 「テキスト入力可能な要素に限定する」をチェック
- 探索設定を閉じる
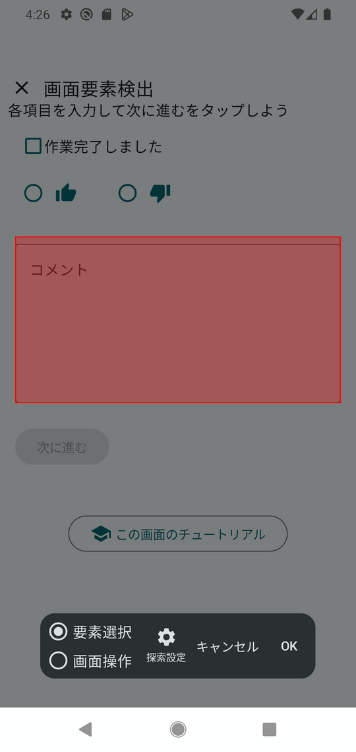
- 「コメント」と書いてある赤枠をタップ
- 下部の OK をタップ

ステップを追加できたら、ステップ編集画面を開いて探索設定の確認と検出成功時の動作をテキスト入力するように変更していきます。
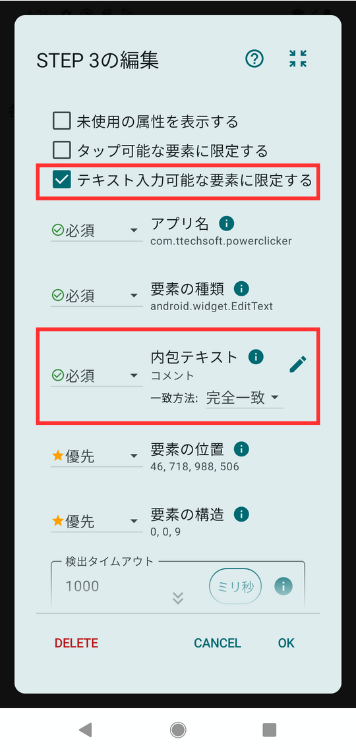
まずはステップ編集画面を開いて探索設定を確認します。

「テキスト入力可能な要素に限定する」のチェックが有効なので、テキスト入力フォームのみが検出候補になります。
また、アプリ名と要素の種類に加えて「内包テキスト」という項目が必須になっているのが確認できます。
テキスト入力フォーム自体のテキストはユーザーが入力する内容です。「コメント」と書いてあるのはテキスト入力フォームの中に設置されているヒントの画面要素になります。このように、画面要素自体ではなく、その内部に含まれる画面要素のテキストを探索の条件として使う場合に内包テキストの項目を使います。
そのまま下にスクロールしていくと、検出成功時のアクションとして「検出画面要素をタップ」が設定されているのが確認できます。これまでに追加したチェックボックスやラジオボタンは、検出した要素をタップする動作で問題ないですが、今回はテキスト入力を行いたいので検出成功時のアクションを変更していきます。
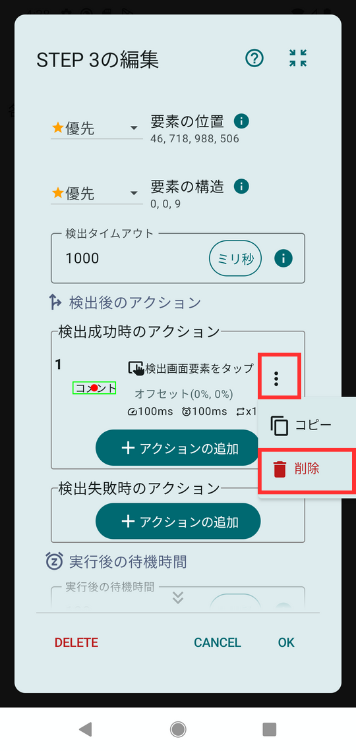
まずは現在設定されているタップの動作を削除します。「検出画面要素をタップ」の右にある3点リーダーをタップし、表示されるポップアップから「削除」を選択します。

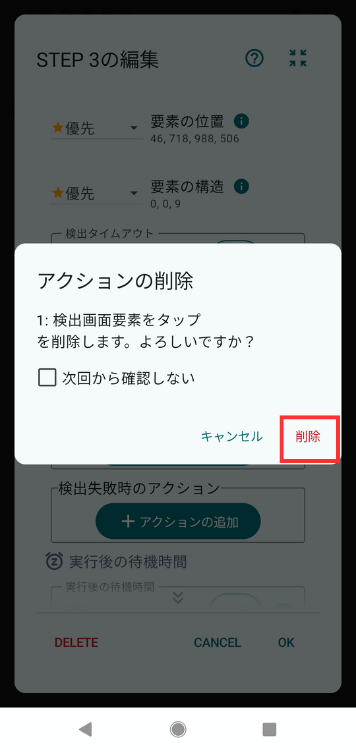
確認ダイアログが表示されるので、再度「削除」をタップして確定します。

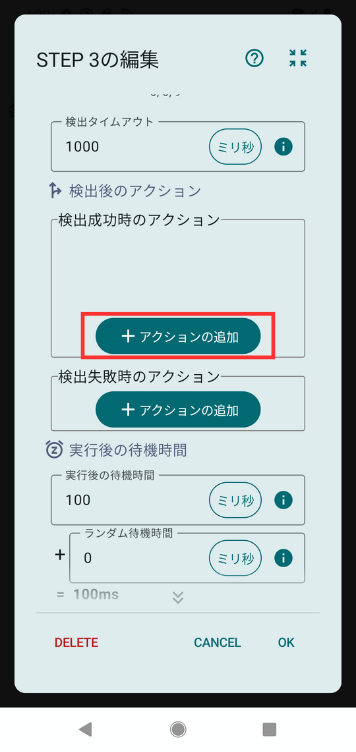
これで、検出成功時のアクションがなくなりました。
次に、検出画面要素にテキスト入力を行うアクションを追加していきます。検出成功時のアクションにある「アクションの追加」をタップします。

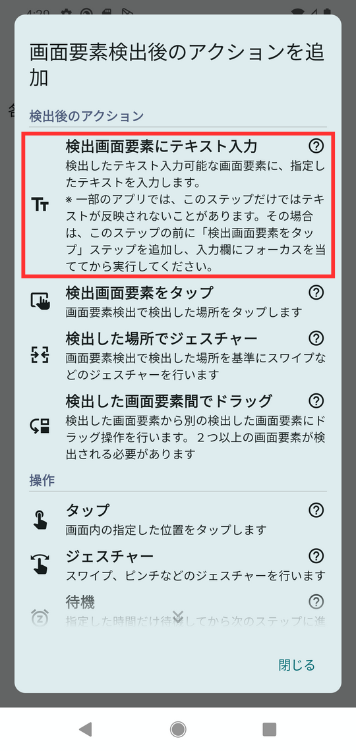
ステップ追加時と同じようなダイアログが表示されます。検出後のアクショングループにある、「検出画面要素にテキスト入力」をタップします。

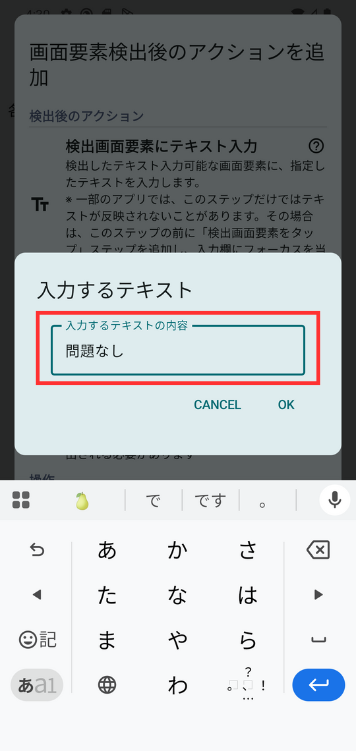
入力するテキストを設定する画面が表示されます。ここでは「問題なし」と設定して OK をタップします。

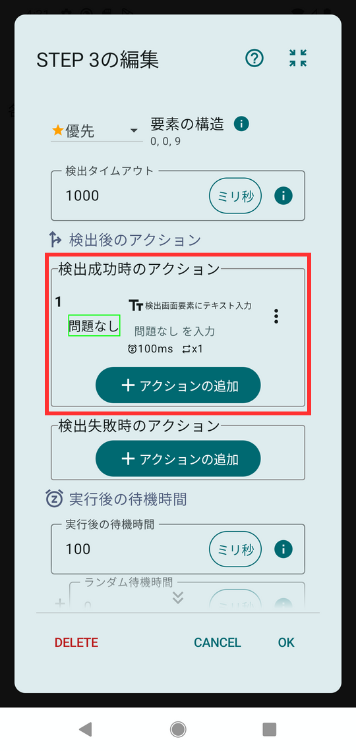
これで、検出成功時のアクションが変更できました。検出成功時のアクションが、「検出画面要素にテキスト入力」になっていることを確認します。

6. TapEzyで次に進むボタンをタップする
最後に、フォーム入力後に次の画面へ進むためのボタンをタップするステップを追加します。次に進むボタンはタップ可能なボタンなので、「タップ可能な要素に限定する」機能を使います。
以下の手順でステップを追加していきます。
- シナリオコントローラの + をタップ
- ステップの追加画面で「画面要素検出」を選択
- 下部の探索設定をタップ
- 「タップ可能な要素に限定する」をチェック
- 探索設定を閉じる
- 「次に進む」と書いてある赤枠をタップ
- 下部の OK をタップ

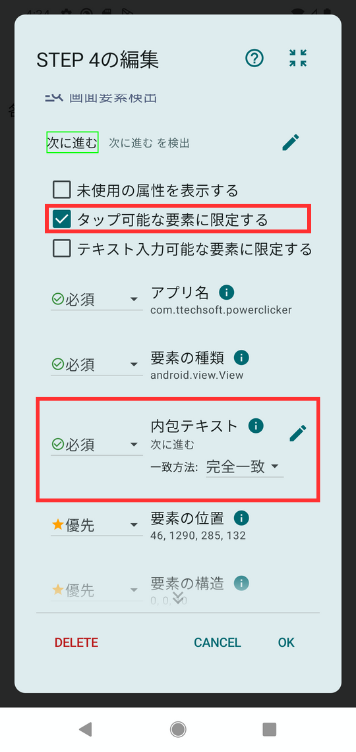
こちらもステップ編集画面を開いて、追加した画面要素検出の探索設定を確認します。

タップ可能な要素に限定するのチェックが有効になっており、内包テキストが「次に進む」で完全一致することが必須条件になっていることが確認できます。
6. シナリオを再生する
これでシナリオの作成は完了です。さっそく再生して、どのように動作するか確認してみましょう。
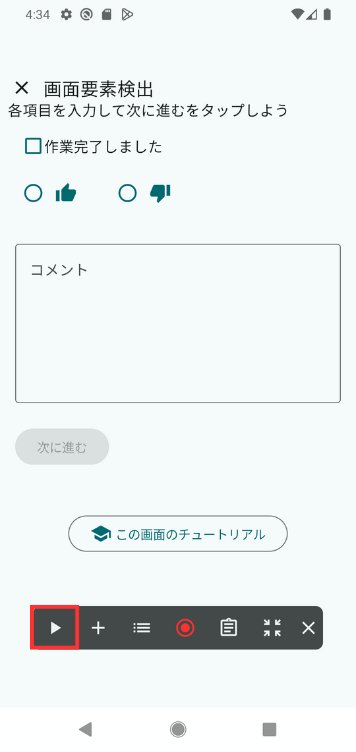
シナリオの再生はシナリオコントローラの ▶ ボタンを使います。

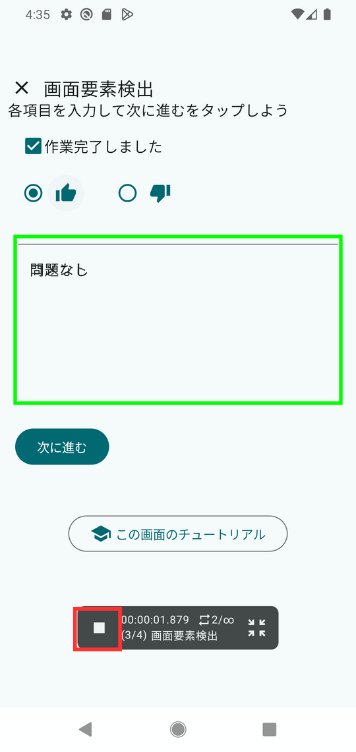
シナリオ再生が開始すると自動的にフォームを入力していく様子が確認できます。
再生の停止は ■ ボタンで行います。

まとめ
この Lesson では、以下の内容を学びました:
- 画面要素を検出して自動的にタップする方法
- テキスト、説明ラベル、内包テキストなどの探索設定項目
- テキスト入力フォームを検出して指定したテキスト入力を行う方法
シナリオを再生することで、指定した画面要素をタップしたりテキスト入力行ったりする動作が確認できました。
これで、TapEzy を使った簡単なフォーム自動入力ができるようになりました。
より詳しい説明はそれぞれ下記にありますので、ここからさらに設定を変更する場合は参考にしてください。